 Image from Wikimedia Commons
Image from Wikimedia Commons
Creating Slides with Jupyter Notebook
06 May 2018Table of Contents
Jupyter notebook is a powerful tool to interactively code in web-based notebooks with a whole plethora of programming languages. With it, it is also possible to create web-based slideshows with reveal.js.
Preparation
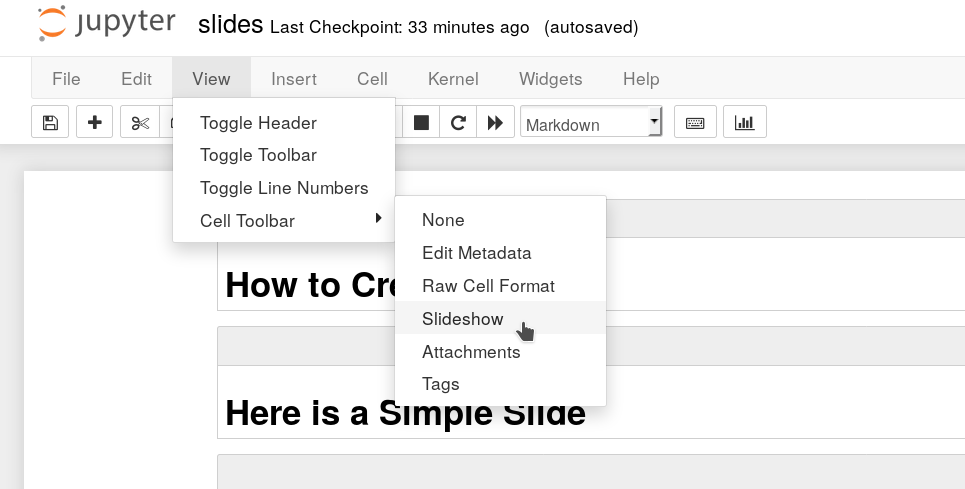
The slides functionality is already included in Jupyter Notebook, so there is no need to install plugins. Although slides do not work at the time of writing for JupyterLab. To open the slides toolbar for each cell in your Jupyter Notebook, enable it via View > Cell Toolbar > Slideshow:

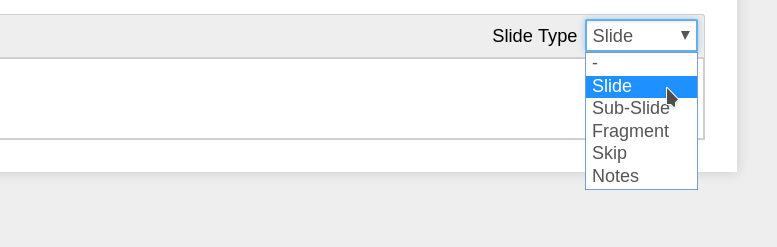
Now you can specify for each cell what kind of slide type you want. The available types are Slide (new slide), Sub-Slide (new slide below last one), Fragment (fragment within previous slide), Skip (skip this cell) and Notes (adding speaker notes):

Convert Slides for Reveal.js
You can now convert the notebook with the jupyter-nbconvert command line tool and the --to slides option. First, you need to add/clone reveal.js into your folder with the presentation (git clone https://github.com/hakimel/reveal.js/) and then you can run the command:
jupyter-nbconvert --to slides presentation.ipynb --reveal-prefix=reveal.js
If you want to enable scrolling you can add the following to the jupyter nbconvert command (thanks to Hannah Augustin for the hint):
--SlidesExporter.reveal_scroll=True
Serve Slides with HTTPS Server
It is also possible serve slides with an https server by using the --post serve option as in the command:
jupyter-nbconvert --to slides presentation.ipynb --post serve
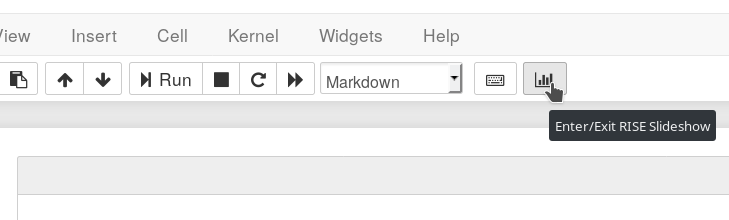
This will run a server which opens the presentation in your browser ready for presentation. Another neat thing is RISE, a Jupyter slideshow extension that allows you to instantly turn your Jupyter Notebooks into a slideshow with the press of a button in your notebook:

Export as PDF
Finally, if you want to create a PDF from your slides, you can do that by adding ?print-pdf to the url of the previously hosted slides:
http://localhost:8000/[SLIDES TITLE].slides.html?print-pdf
After opening this url, you can now print the page to PDF. You can find other configuration options in the nbconvert documentation.
Happy presenting!